It's Beginning to Look…
…like HyperCard. I've made some progress on my side-project. I've learned a lot about Codea along the way.
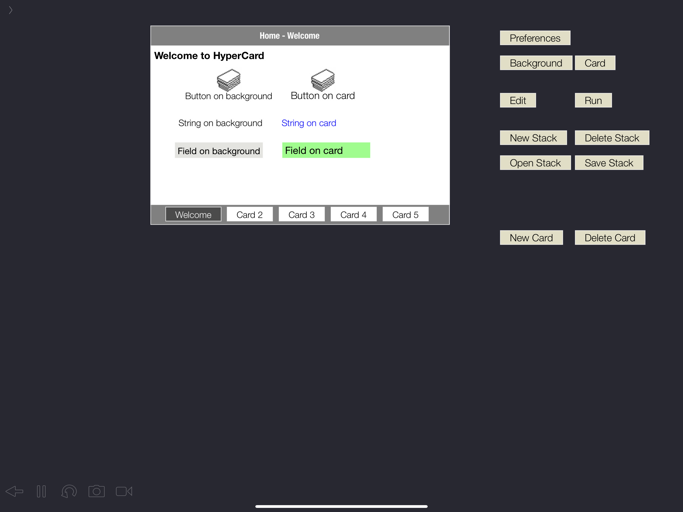
I'm really enjoying playing with Codea. I'm learning a lot and I'm getting a chance to use the Lua I'm also learning. This is what my HyperCard-like looks like now.

I was able to find an implementation of a field and rewrite it a bit to get it functioning with my stack. The fields accept text and manage the cursor. They also bind to handlers that can execute code. I also changed the stack object to allow it to manage multiple instances of fields, buttons and strings. I also added code to build a "Home" stack which is HyperCard's default stack. That's what you see in the image above.
As you can see, I've also created image buttons. (I pulled the stack image/icon from HyperCard docs.). The row of buttons are toggle buttons/switches. I'm still working on how to get them working properly. Right now, the buttons don't do anything.
Those are the main HyperCard GUI objects. My implementations aren't perfect, but they work well enough for now.
I now have enough infrastructure that I can start on the authoring interface. That's the set of buttons off to the side. In HyperCard, these correspond to HyperCard's menu functions.

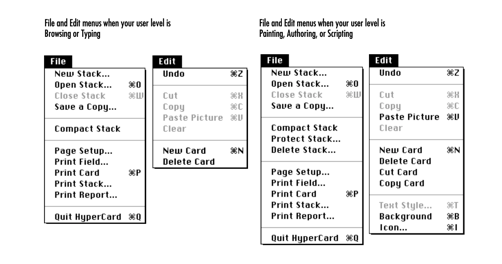
(Taken from HyperCard Reference ©Apple Computer, Inc.)
Since, I'm doing this on an iPad in Codea, I don't want to reinvent the menu wheel, and will just use a palette of buttons. I like to keep things simple.
Right now, everything is in what I call "run" mode. That is, my stack is a live preview. I need to work on the "editing/authoring" mode.
Once I can use my palette to manage the objects I'll be able to start work on the object scripting.
On a side note, I've learned a couple cool things about Codea. First, it can do screen recordings. Unfortunately, I can't figure out how this works. The docs say the recordings are saved to the camera roll. I've given permission to Codea to access my photos, but capturing the screen doesn't do anything. I must be missing something, or its incompatible of the iPadOS beta I'm running.
Second, Codea has a cool feature it calls "Air Code". Entering this mode starts a web server in Codea. Going to a web address will allow you to edit code, while your app simultaneously runs on the iPad. Any changes you make in the code are immediately reflected in the running app. Codea is reactive! Nice.
Codea also has a function named "tween" that I'm trying to figure out how to use. I think it will simplify animating certain things. I understand how tweening works. I just need to spend some time working out how to use Codea's function.
This is a fun project and a really cool development environment. More next time.