The Map Editor
03/03/21 09:19 Filed in: PICO-8
Last time I gave my Ferb the power of sound effects. This time, I want to give him a background and things to hop over. To do that, I need to learn about the Map Editor.
In my test program, my sprite, Ferb, runs and jumps and makes noise doing so, but he runs in the vast blackness of space. I want to give him a sky, grass, and rocks to hurdle. This is what my game looks like so far. It's drab.

I need the Map Editor.
The Map Editor is used to create backgrounds, screens, and game levels. I'm keeping it simple. I just want a static background. The Map Editor doesn't paint with pixels, it paints with sprites. I'm going to need three sprites: sky, grass, rock. Boot up PICO-8 , load your program, and switch to the Sprite Editor. Create the sprites. This is what mine look like:

I've used sprite numbers 16 for sky, 17 for grass, and 18 for a rock. Now that I have my basics, switch to the Map Editor with the icon to the right of the Sprite Editor on the main menu.


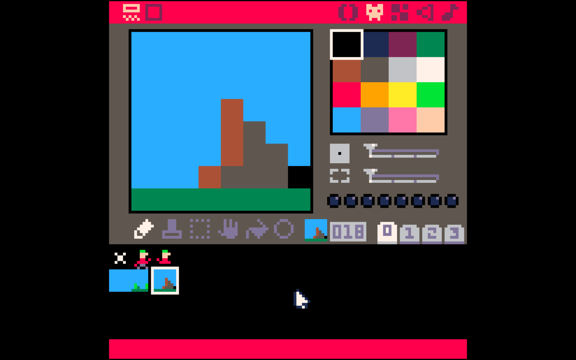
The Map Editor looks similar to the Sprite Editor, but you get to draw in the entire screen, and instead of a color palette you paint with the sprites.
The two buttons on the left side of the main menu allow you to toggle between the tool view above and a full screen view.

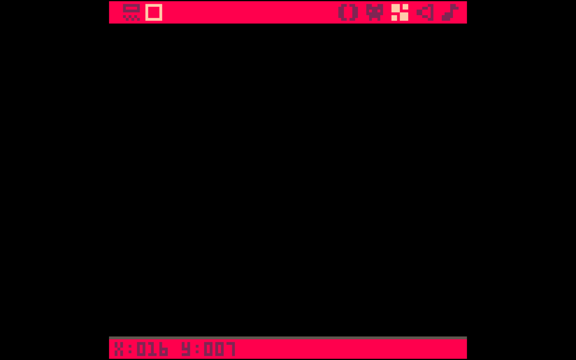
I'll be using these a lot since Ferb runs along the bottom of the screen. This is the full screen editor.

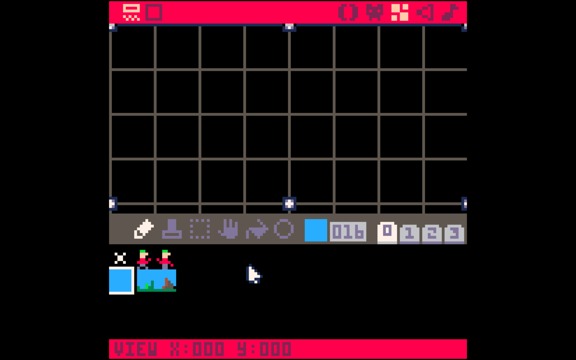
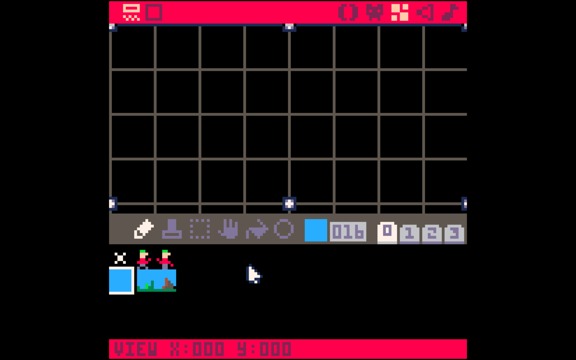
Hitting the space key will display a grid that can help with arranging individual sprites on the map.

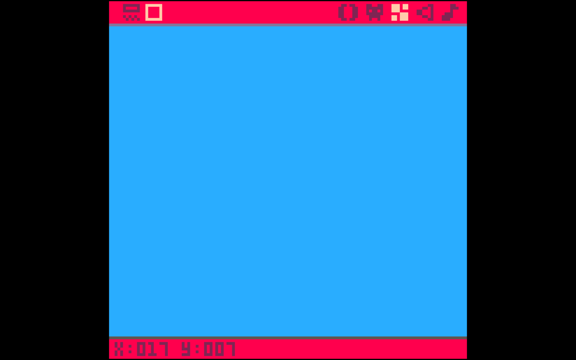
Let's get drawing. Select the sky sprite, and the paint bucket tool. Click into the full screen view. Then tap anywhere.

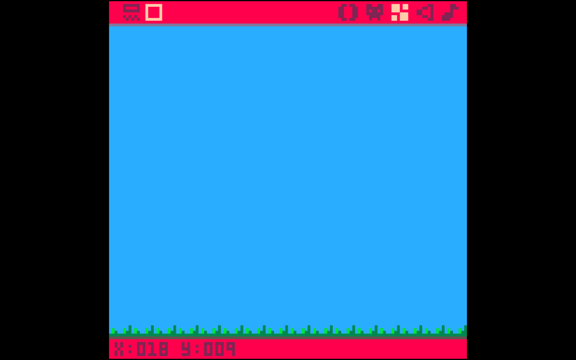
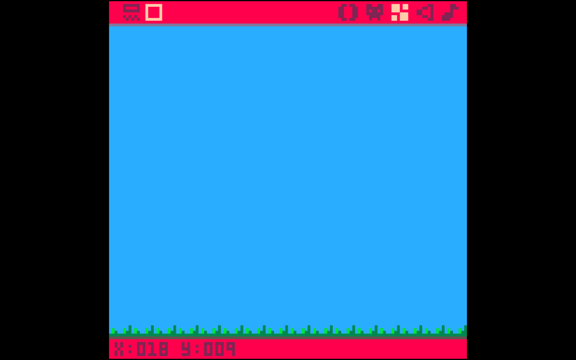
We now have a screen full of sky (or maybe sea.) Let's lay some groundwork. Switch back to the tool view, select the grass sprite, and the pencil tool. Then switch to the full screen view again. Draw a line of grass along the bottom of the screen.

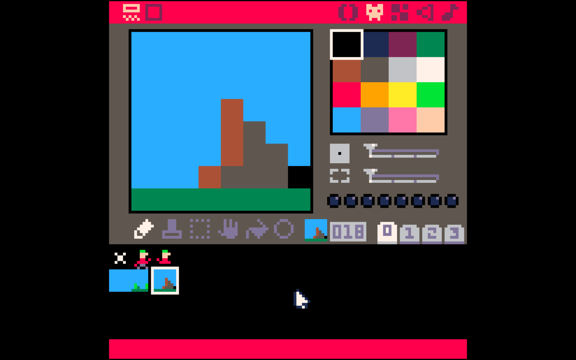
Now do the same thing, but use the rock tool to place a few rocks at random. Here is what my screen looks like.

Those are the basics of using the Map Editor. I think I'll improve the rocks and grass. I can alsoadd new sprites to make my background better. For now, I need to draw the map in our program.
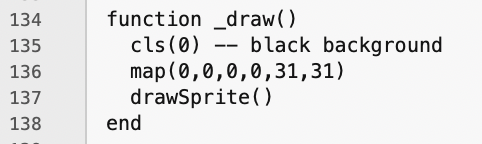
The place to draw the map in my program is in the _draw function. The call in PICO-8 is:
map(cellx, celly, sx, sy, cellw, cellh, [layer])
Which overlays a section of a map onto the screen. That is, you don't have to draw the entire map. In the command:
In my simple program, I just want a static background that fills the entire screen which is (32x32), so my command will be:
map(0,0,0,0,31,31)
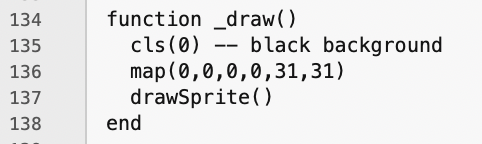
That is, I want to draw from the upper-left corner of the map and screen and a 32x32 section of the map. I put this into my _draw function.

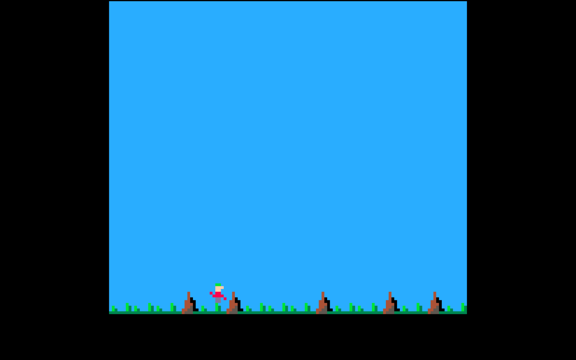
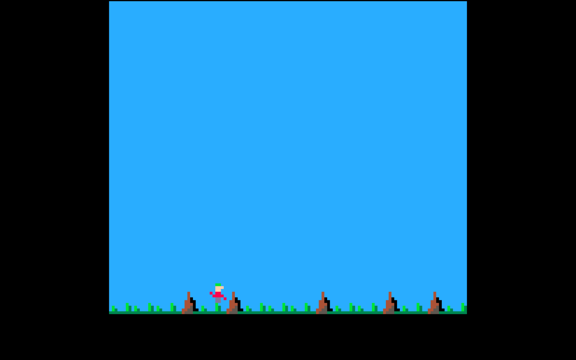
When I run it, I get this: (click the image to see the animation)

Two problems are quickly evident. First, Ferb runs through rocks. He shouldn't do that. Next, he can't jump high enough to clear the rocks. This almost feels like the start of a game. Next time, I think I'll work on resolving these two issues and maybe adding some more game-like elements to my program.
As always, here is my full cart with code.


I need the Map Editor.
Map Editor
The Map Editor is used to create backgrounds, screens, and game levels. I'm keeping it simple. I just want a static background. The Map Editor doesn't paint with pixels, it paints with sprites. I'm going to need three sprites: sky, grass, rock. Boot up PICO-8 , load your program, and switch to the Sprite Editor. Create the sprites. This is what mine look like:

I've used sprite numbers 16 for sky, 17 for grass, and 18 for a rock. Now that I have my basics, switch to the Map Editor with the icon to the right of the Sprite Editor on the main menu.

The Map Editor looks similar to the Sprite Editor, but you get to draw in the entire screen, and instead of a color palette you paint with the sprites.
The two buttons on the left side of the main menu allow you to toggle between the tool view above and a full screen view.
I'll be using these a lot since Ferb runs along the bottom of the screen. This is the full screen editor.

Hitting the space key will display a grid that can help with arranging individual sprites on the map.

Let's get drawing. Select the sky sprite, and the paint bucket tool. Click into the full screen view. Then tap anywhere.

We now have a screen full of sky (or maybe sea.) Let's lay some groundwork. Switch back to the tool view, select the grass sprite, and the pencil tool. Then switch to the full screen view again. Draw a line of grass along the bottom of the screen.

Now do the same thing, but use the rock tool to place a few rocks at random. Here is what my screen looks like.

Those are the basics of using the Map Editor. I think I'll improve the rocks and grass. I can alsoadd new sprites to make my background better. For now, I need to draw the map in our program.
Drawing a Map
The place to draw the map in my program is in the _draw function. The call in PICO-8 is:
map(cellx, celly, sx, sy, cellw, cellh, [layer])
Which overlays a section of a map onto the screen. That is, you don't have to draw the entire map. In the command:
- cellx - the upper left column of the map
- celly - the upper left row of the map
- sx - the upper left column of the screen to draw to
- sy - the upper left row of the the screen to draw to
- cellw - the number of map cells columns to draw
- cellh - the number of map cell rows to draw
- layer - this is optional. If specified, PICO-8 will only draw the map sprites that have a specific sprite bitfield set in the Sprite Editor.
In my simple program, I just want a static background that fills the entire screen which is (32x32), so my command will be:
map(0,0,0,0,31,31)
That is, I want to draw from the upper-left corner of the map and screen and a 32x32 section of the map. I put this into my _draw function.

When I run it, I get this: (click the image to see the animation)

Two problems are quickly evident. First, Ferb runs through rocks. He shouldn't do that. Next, he can't jump high enough to clear the rocks. This almost feels like the start of a game. Next time, I think I'll work on resolving these two issues and maybe adding some more game-like elements to my program.
As always, here is my full cart with code.
