Rock Go Smash!
04/07/21 08:31 Filed in: PICO-8
Today, I want to get back to animation after tackling collisions last time. Specifically, I want to animate what happens when a meteor hits the ground.
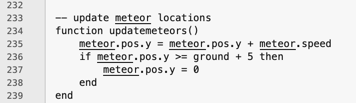
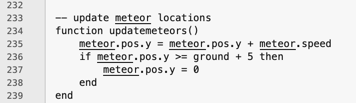
I already detect the and reset the meteor when it hits the ground.

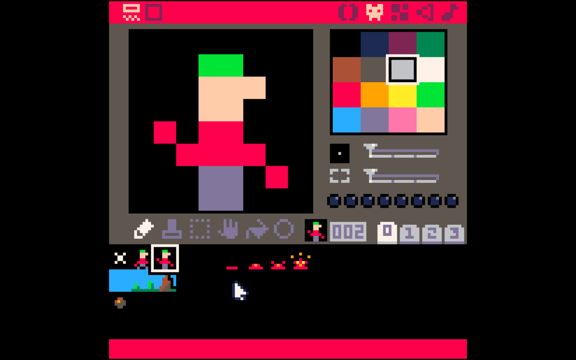
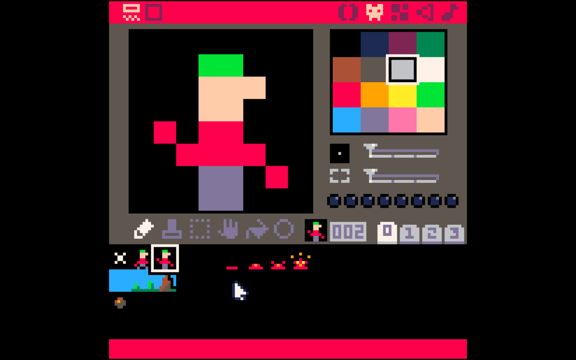
But, the meteor just disappears and reappears at the top of the screen. Let's add a simple explosion–nothing fancy. I'll create a 4 frame explosion, so I want 4 sprites. I've created them in the sprite editor.

The sprite numbers are 5-9. Next, I need an explosion object.
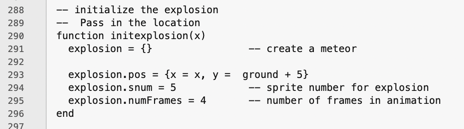
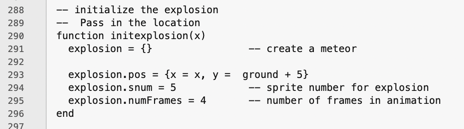
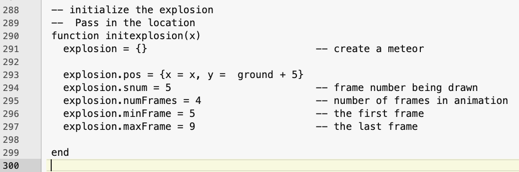
The location of the explosion depends on the location of the meteor, so I'm going to pass in the location of the meteor into this function. The y coordinate of the location will be a bit below ground level, so I've coded that as ground + 5. (I should make this a constant).

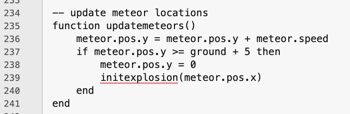
I'll create the explosion when I detect the meteor has hit the ground.

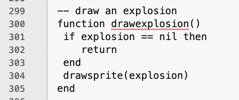
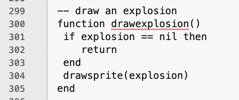
I'll start simply to make sure things work. I'll just draw sprite 5 at the point of impact. I need a function to draw the explosion. But, I only want to do this if an explosion exists.

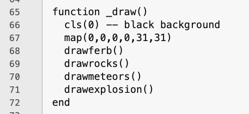
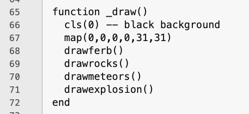
Now, I can draw it in _draw().

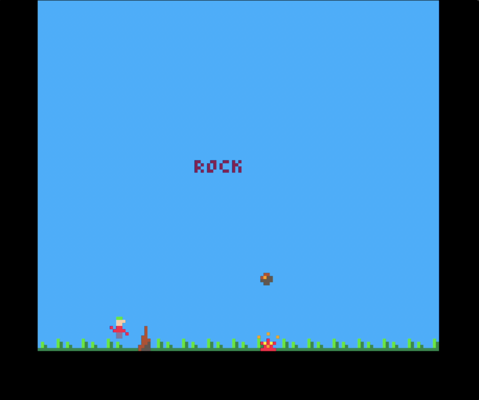
Time to run it and see if this does what I think it does.

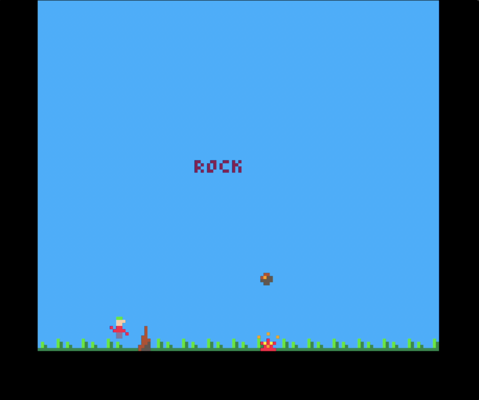
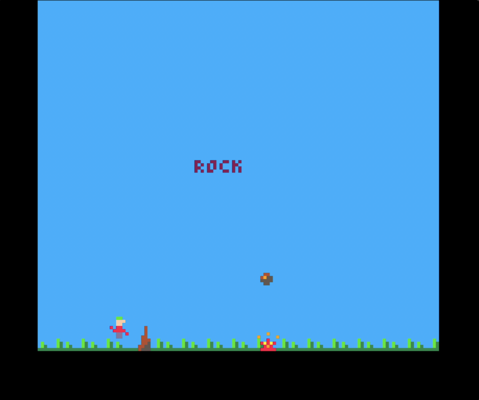
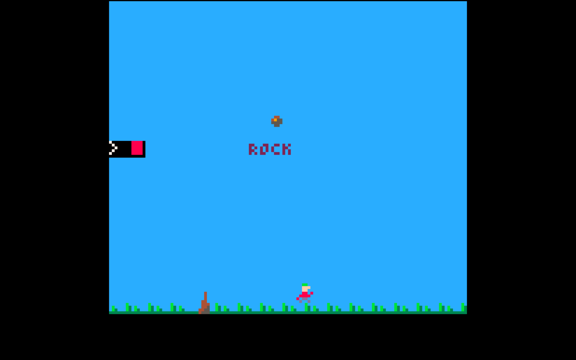
There is the first frame of the explosion under the falling meteor. It works. Now, I just have to figure out how to animate the other three frames.
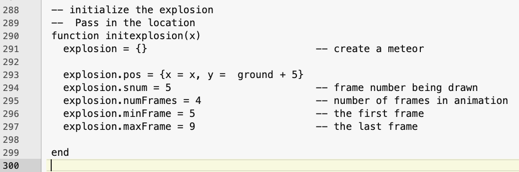
I can do this in the drawexplosion function. I'll just increment the frame number and see what happens. But first, I think I need to fix initexplosion.

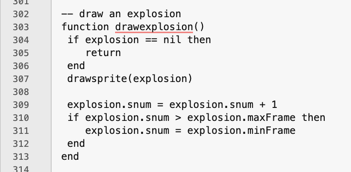
I've made explicit the range of frames I want to animate through. I did this because the drawing routine uses snum. I need to change this variable to animate. That means I need to keep track of the frames in other variables. Now I can tackle the draw routine.

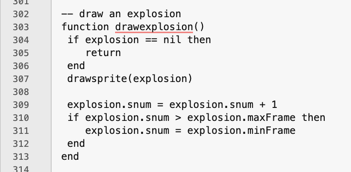
Line 309 moves to the next frame of the animation and lines 310-312 check to see if we're at the last frame. If we are, we reset to the first frame. This loops over and over the explosion, as the this link shows.

Cool! But it looks like a fire, and not an explosion.
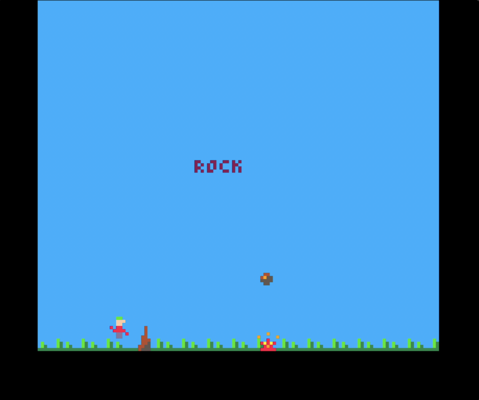
Now I need to stop it. This should be as simple as changing line 311 to remove the explosion. Running the program gives me this.

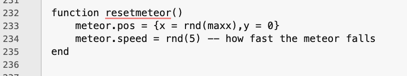
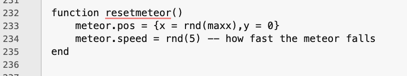
That works nicely! Let's make the game more interesting by changing the location and speed of the meteor when we reset it to the top so it doesn't fall from the same spot each time.

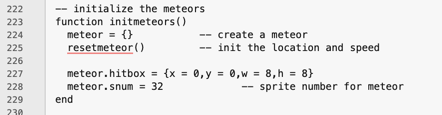
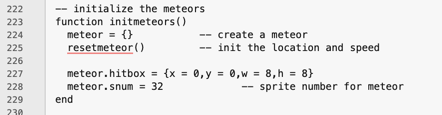
I can now refactor initmeteors to use this.

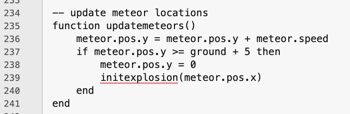
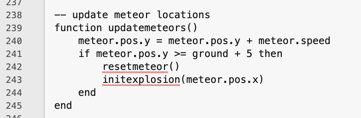
Finally, I can also use resetmeteor in updatemeteors.

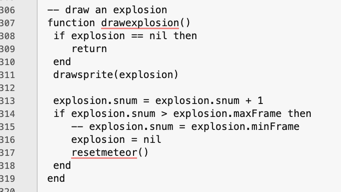
Time to run it. There's a problem (which I won't show.) The explosion is now animated in the new meteor location, not the old one. Thinking about this, it seems that I should reset the meteor after I remove the explosion. That is, draw the explosion first, remove it, then reset the meteor. Remove line 242 from updatemeteors, and move it into drawexplosion.

Let's run it again.

Cool. It works! I can probably refactor things a bit, but for now, this is fine.
Next time, I want to place another rock at the point of the explosion. This will give Ferb more obstacles. Go ahead and try to come up with your own solution, before I show you mine.
As always, here is the cart with the full program.


But, the meteor just disappears and reappears at the top of the screen. Let's add a simple explosion–nothing fancy. I'll create a 4 frame explosion, so I want 4 sprites. I've created them in the sprite editor.

The sprite numbers are 5-9. Next, I need an explosion object.
The location of the explosion depends on the location of the meteor, so I'm going to pass in the location of the meteor into this function. The y coordinate of the location will be a bit below ground level, so I've coded that as ground + 5. (I should make this a constant).

I'll create the explosion when I detect the meteor has hit the ground.

I'll start simply to make sure things work. I'll just draw sprite 5 at the point of impact. I need a function to draw the explosion. But, I only want to do this if an explosion exists.

Now, I can draw it in _draw().

Time to run it and see if this does what I think it does.

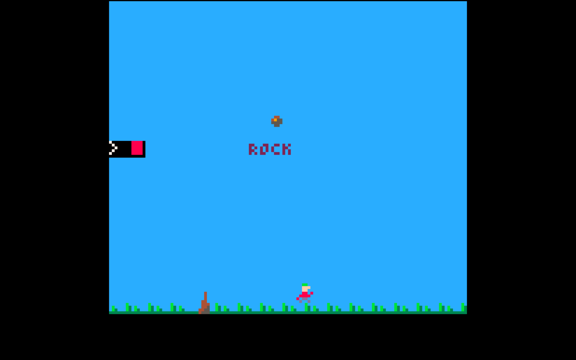
There is the first frame of the explosion under the falling meteor. It works. Now, I just have to figure out how to animate the other three frames.
I can do this in the drawexplosion function. I'll just increment the frame number and see what happens. But first, I think I need to fix initexplosion.

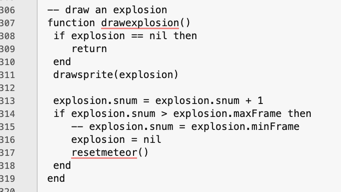
I've made explicit the range of frames I want to animate through. I did this because the drawing routine uses snum. I need to change this variable to animate. That means I need to keep track of the frames in other variables. Now I can tackle the draw routine.

Line 309 moves to the next frame of the animation and lines 310-312 check to see if we're at the last frame. If we are, we reset to the first frame. This loops over and over the explosion, as the this link shows.

Cool! But it looks like a fire, and not an explosion.
Now I need to stop it. This should be as simple as changing line 311 to remove the explosion. Running the program gives me this.

That works nicely! Let's make the game more interesting by changing the location and speed of the meteor when we reset it to the top so it doesn't fall from the same spot each time.

I can now refactor initmeteors to use this.

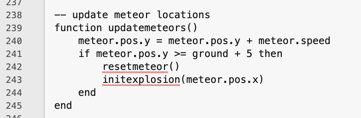
Finally, I can also use resetmeteor in updatemeteors.

Time to run it. There's a problem (which I won't show.) The explosion is now animated in the new meteor location, not the old one. Thinking about this, it seems that I should reset the meteor after I remove the explosion. That is, draw the explosion first, remove it, then reset the meteor. Remove line 242 from updatemeteors, and move it into drawexplosion.

Let's run it again.

Cool. It works! I can probably refactor things a bit, but for now, this is fine.
Next time, I want to place another rock at the point of the explosion. This will give Ferb more obstacles. Go ahead and try to come up with your own solution, before I show you mine.
As always, here is the cart with the full program.
