More Rocks
04/14/21 08:23 Filed in: PICO-8
Today, I make my Ferb game more challenging by placing more rocks.
Last time, I added an explosion whenever the meteors crashed into the ground. Today, I want to make the game more challenging by leaving debris (another rock) at the point of impact. That is, the more impacts, the more rocks. But, I want to make sure the landscape isn't completely covered by rocks or Ferb won't be able to get around. I also want to make sure the rocks aren't placed so near to one another that Ferb can't jump over them. So the plan is:
I'll tackle these problems one at a time, and do point number 1 today.
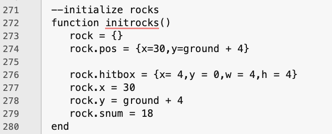
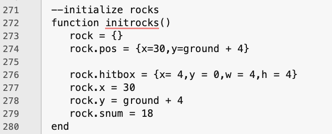
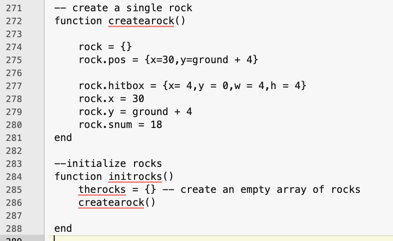
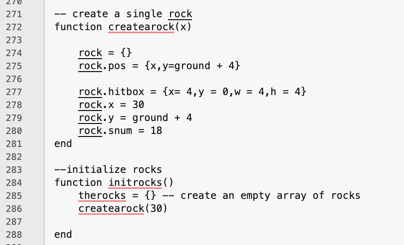
Rocks are objects, so I can just create another rock object at the point of impact. I also want to make sure I create the rock after the explosion completes its animation. Before I can do any of that, I need an array to keep track of all the rocks. First, I want to refactor my initrocks function which creates a rock, by extracting all the code into a new function.

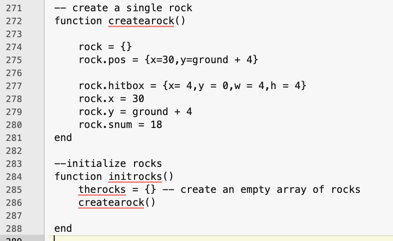
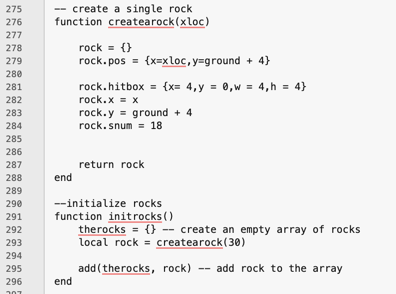
Becomes:

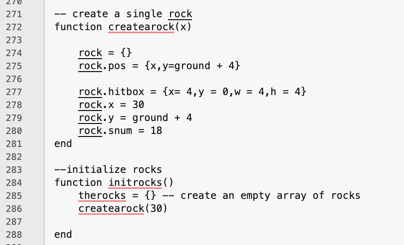
I also need to pass in the x coordinate of the rock since I want to position it at the point of impact.

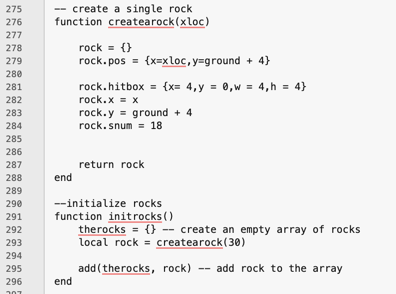
Next I want to add the rock to the therocks array. I could do this in either function, but it feels better in initrocks, but would make the code simpler in createarock. I won't go into why, but I'll put it in initrocks where it belongs.

I now return a rock object from createarock. I insert the rock into the array on line 288. One interesting thing is that in Lua, I would use the command:
table.insert(therocks, rock)
But PICO-8 doesn't seem to support that command and uses add instead.
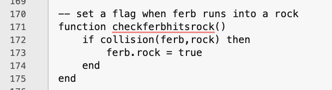
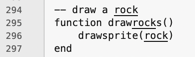
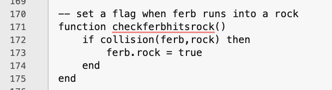
I now need to change all of the code that deals with rock to use the array instead.

Becomes:

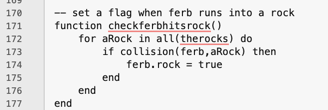
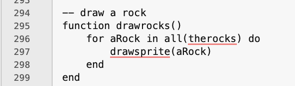
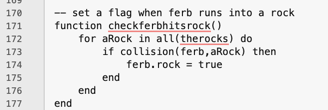
Also, unlike Lua, PICO-8 has a simplified syntax for looping over an array (table). I should add a return after line 174, but this is good enough for now.

beomes:

Again, I'm just looping through each of the rocks in the array.
Just to make sure everything is as it was before all of these changes, I run the program and see it works as expected.
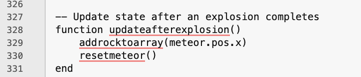
Now, I need to create a new rock at the point of impact. There are again two places I can do this; either where I reset the meteor after the collision or where I draw the explosion (and call resetmeteor).
.


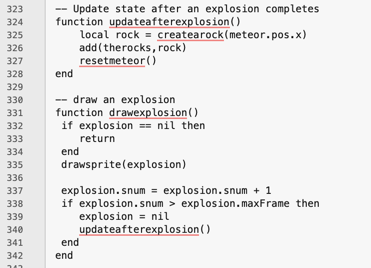
Both options have a code-stink about them (It feels wrong to put the code in either.). That tells me I should refactor drawexplosion. I'll do a minor refactor by moving line 335 into its own function and handle the rock there.

This feels a bit better. Lines 325-326 creates a new rock at the position of the meteor and adds the new rock to the array. These two lines look similar to the two I added in initrocks. Let's refactor.


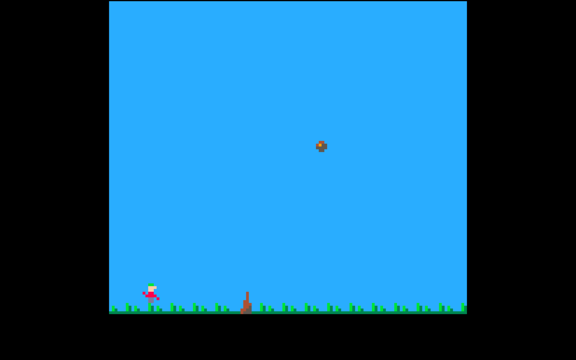
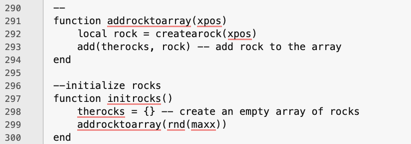
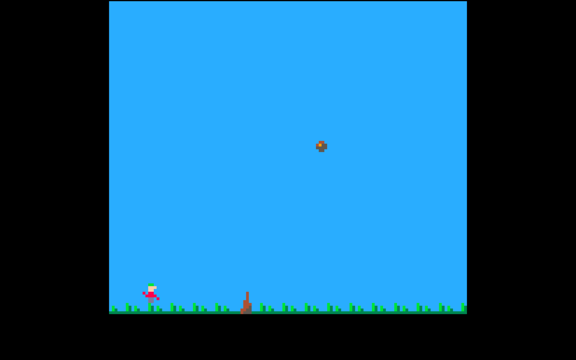
The new function at line 291 simplifies the code a bit. I also now create the initial rock at a random location. Let's run it and see what happens.

That looks good, apart from the problems I need to address in the last two points of:
I'll tackle them next time. Again, here is the cart:

- - place more rocks (this means creating an array to track the rocks and changing existing code to use the array)
- - put an upper limit to the number of rocks placed.
- - space the rocks (which means spacing the meteors)
I'll tackle these problems one at a time, and do point number 1 today.
Create an Array of Rocks
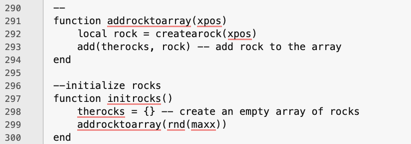
Rocks are objects, so I can just create another rock object at the point of impact. I also want to make sure I create the rock after the explosion completes its animation. Before I can do any of that, I need an array to keep track of all the rocks. First, I want to refactor my initrocks function which creates a rock, by extracting all the code into a new function.

Becomes:

I also need to pass in the x coordinate of the rock since I want to position it at the point of impact.

Next I want to add the rock to the therocks array. I could do this in either function, but it feels better in initrocks, but would make the code simpler in createarock. I won't go into why, but I'll put it in initrocks where it belongs.

I now return a rock object from createarock. I insert the rock into the array on line 288. One interesting thing is that in Lua, I would use the command:
table.insert(therocks, rock)
But PICO-8 doesn't seem to support that command and uses add instead.
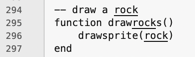
I now need to change all of the code that deals with rock to use the array instead.

Becomes:

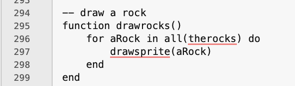
Also, unlike Lua, PICO-8 has a simplified syntax for looping over an array (table). I should add a return after line 174, but this is good enough for now.

beomes:

Again, I'm just looping through each of the rocks in the array.
Just to make sure everything is as it was before all of these changes, I run the program and see it works as expected.
Creating New Rocks
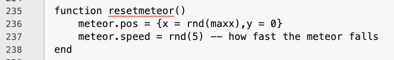
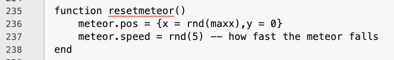
Now, I need to create a new rock at the point of impact. There are again two places I can do this; either where I reset the meteor after the collision or where I draw the explosion (and call resetmeteor).
.


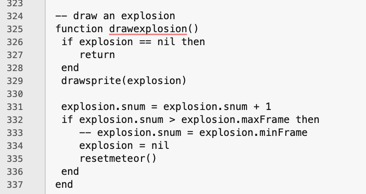
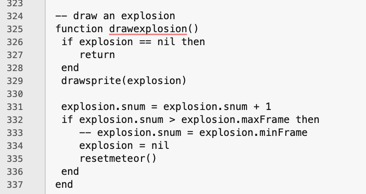
Both options have a code-stink about them (It feels wrong to put the code in either.). That tells me I should refactor drawexplosion. I'll do a minor refactor by moving line 335 into its own function and handle the rock there.

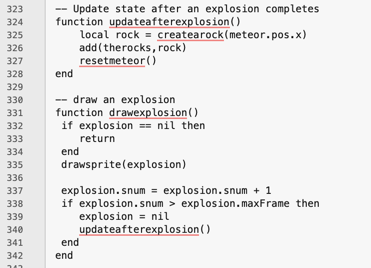
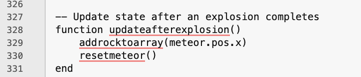
This feels a bit better. Lines 325-326 creates a new rock at the position of the meteor and adds the new rock to the array. These two lines look similar to the two I added in initrocks. Let's refactor.


The new function at line 291 simplifies the code a bit. I also now create the initial rock at a random location. Let's run it and see what happens.

That looks good, apart from the problems I need to address in the last two points of:
- DONE - place more rocks (this means creating an array to track the rocks and changing existing code to use the array)
- - put an upper limit to the number of rocks placed.
- - space the rocks (which means spacing the meteors)
I'll tackle them next time. Again, here is the cart:
